🎯 Улучшение редактора ротаций: управление состоянием, drag-and-drop и вертикальные ряды
В рамках последнего обновления я существенно переработал компонент RotationEditor, чтобы сделать его более гибким, масштабируемым и удобным для пользователя. Ниже — ключевые изменения и подходы, применённые в процессе разработки.

🧠 Контекст ротации: глобальное управление состоянием
Для централизованного управления состоянием ротации был внедрён RotationContext, который обеспечивает:
- доступ ко всем вкладкам (Tabs) и текущему состоянию ротации;
- возможность изменять, удалять и добавлять способности
- синхронизацию между вкладками и сохранёнными данными;
- использование в любых вложенных компонентах без необходимости пробрасывать пропсы.
💾 Сохранение и валидация
Хук useSaveRotation был переработан с упором на:
- улучшенную обработку ошибок — чёткое логирование и сообщения об ошибках;
- валидацию данных вкладок перед сохранением;
- оптимизированную отправку данных в базу.
Это позволило повысить надёжность сохранения и упростить отладку в случае ошибок.
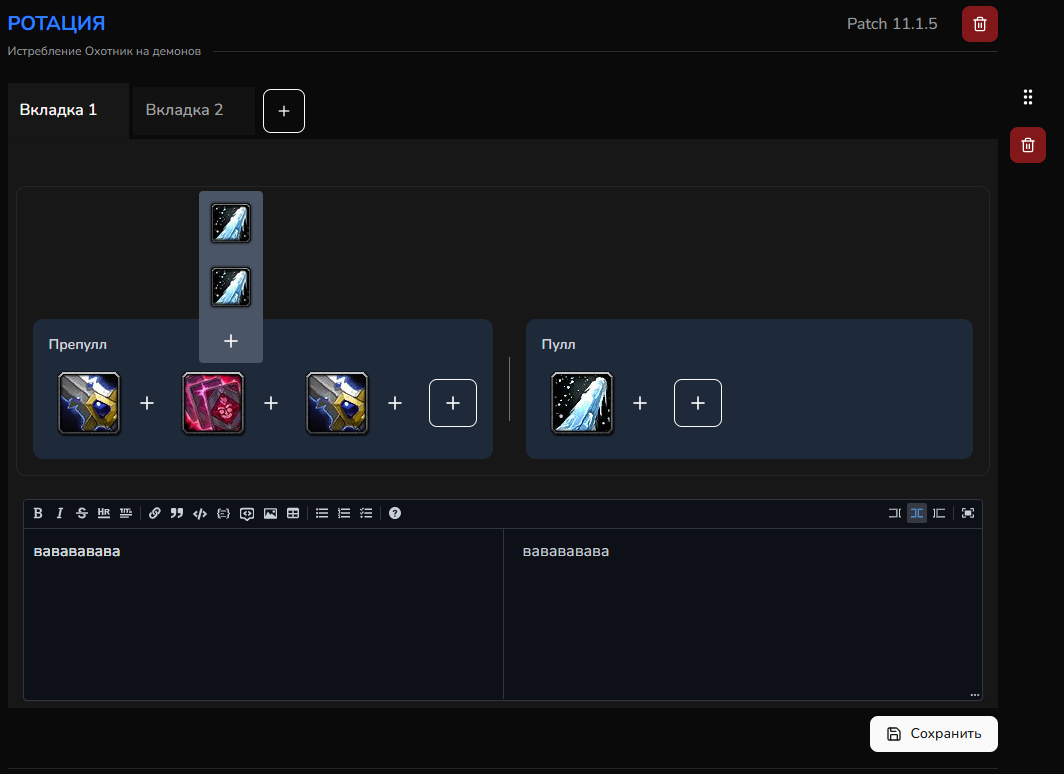
🧩 Новый функционал: флаг isPrepull и вертикальные ряды
Добавлена поддержка флага isPrepull для способностей — это открывает путь к более точному моделированию боевых ротаций, особенно в PvE.
Также реализована система вертикальных рядов:
- пользователь может группировать способности по этапам или фазам боя;
- вертикальные ряды удобно перемещать, добавлять и удалять;
- улучшено визуальное разделение способностей в редакторе.
🧲 Drag-and-drop и управление способностями
Компоненты AbilityItem и DroppableZone были переработаны с акцентом на удобство и UX:
- реализована поддержка перетаскивания способностей с помощью @dnd-kit;
- добавлены вспомогательные кнопки и улучшена визуальная обратная связь.
🔄 Интеграция Wowhead и интерфейс добавления способностей
- Добавлен диалог Wowhead, позволяющий быстро находить и добавлять способности с поддержкой иконок и локализации.
- Компоненты, связанные с добавлением способностей, были рефакторены для большей читаемости и повторного использования.
🧱 Обновление схемы данных
В соответствии с новыми требованиями:
- удалена связь rotationId у Section — теперь ротации структурированы иначе;
- Tab теперь связан напрямую с Rotation;
- Rotation получил новые поля: список abilities, вертикальные ряды (verticalRows) и другие атрибуты.
🎨 Улучшение интерфейса и структуры компонентов
- В компоненте RotationEditor добавлена ScrollArea — теперь навигация в длинных ротациях стала проще;
- переработано размещение элементов, улучшено визуальное выравнивание;
- редактор теперь принимает props и интегрирует RotationTab для управления вкладками
.Для желающих потыкать ласт билд, акк с админ правами
Login: test@test.com
password: test123456
https://black-temple.vercel.app/class-guides/mag-led-reyd-2/edit
985
Тут пока никого нет...
Загрузка комментариев...
Сейчас обсуждают
Загрузка комментариев...